MaterialDesign 风格组件
主页
https://gist.github.com/b615309c5739479ca53a4b48531ea622

路由示例
https://gist.github.com/7c60cac663677a014322f5051d1268a2

Scaffold 脚手架示例
https://gist.github.com/b53284b339b0512a3236b38ec3be7e3d

AppBar 组件示例
https://gist.github.com/50005399007ff190332a7b0e6b2028a7

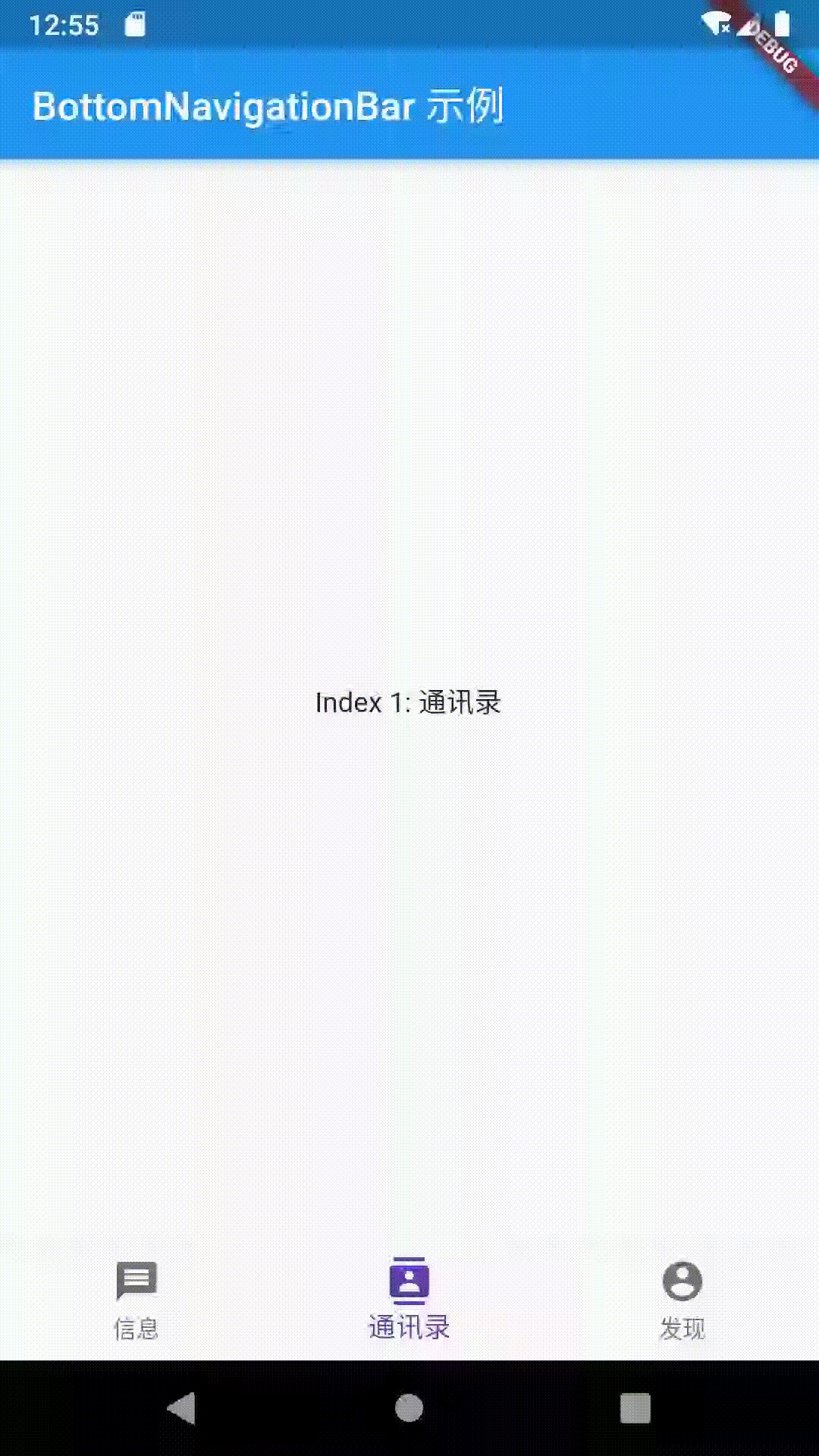
BottomNavigationBar 示例
https://gist.github.com/1f40f47078a451e8b46386bcd6be9a30

顶部选项卡示例 DefaultTabController
https://gist.github.com/15e13af5af37e26bc632b3197fd3344e

https://gist.github.com/b26fe9d6695d9b7c602942e404f9954d

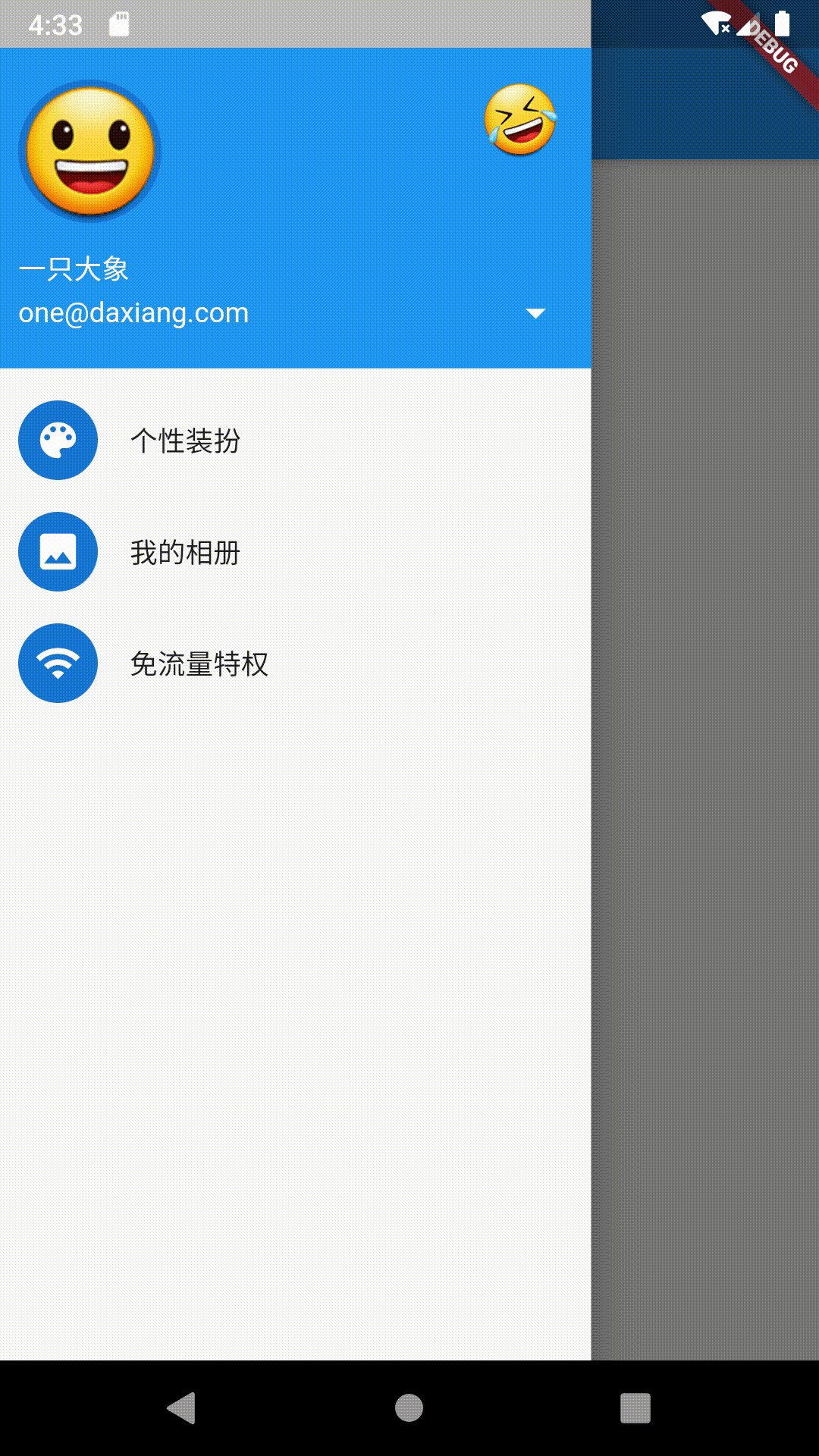
Drawer 抽屉示例
https://gist.github.com/8a8dca80b872cf0424198498bc95cfee

FloatingActionButton 悬浮按钮
https://gist.github.com/b13ee4cf290239d3890584bc2357a22a

FlatButton 扁平按钮
点击时会产生阴影效果
https://gist.github.com/6c8ff70f906541191df670f2ed9119a9

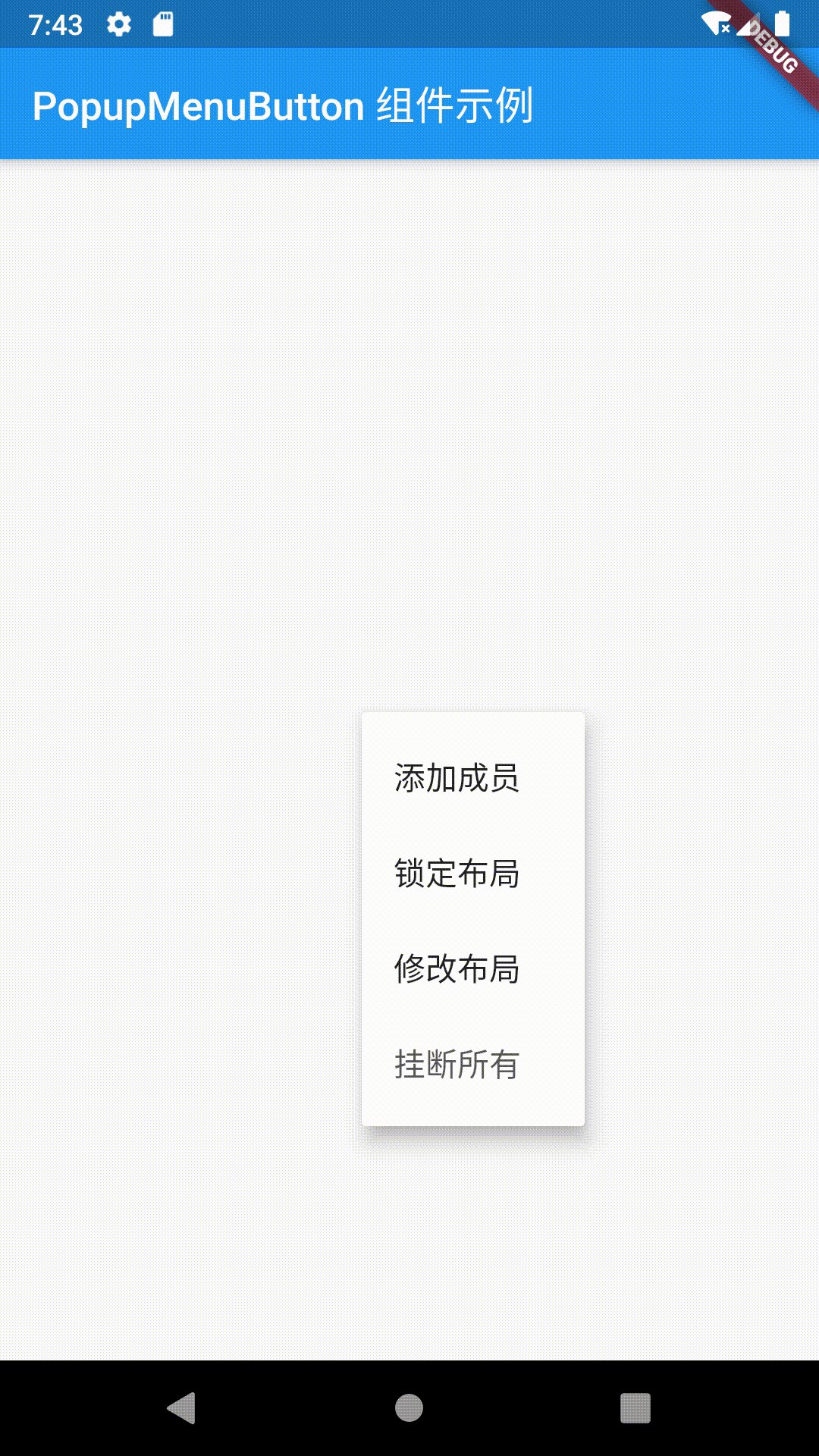
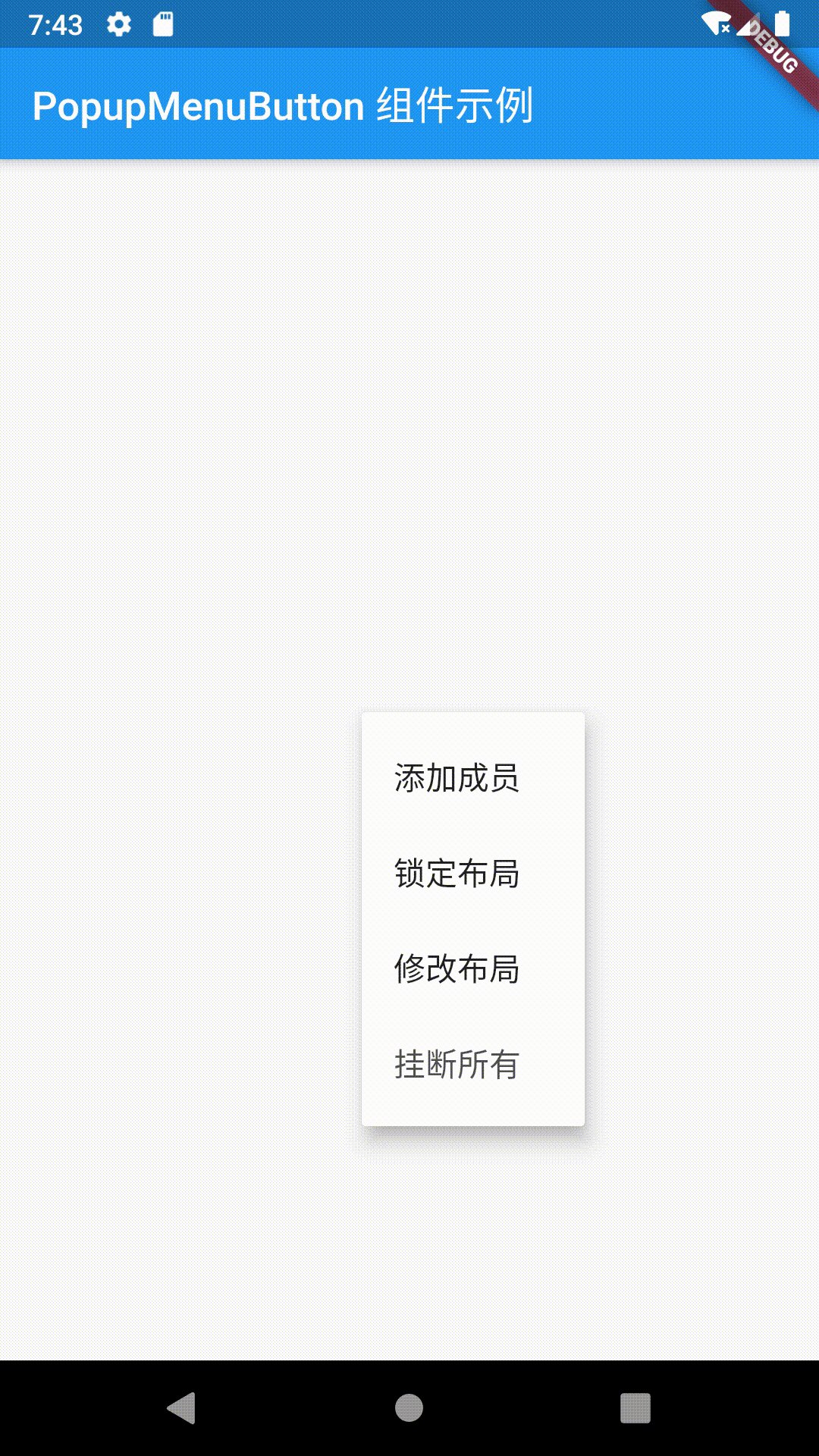
PopupMenuButton 弹出菜单
https://gist.github.com/ca11f2e0cf43f9a006ffd57ebce7f2fc

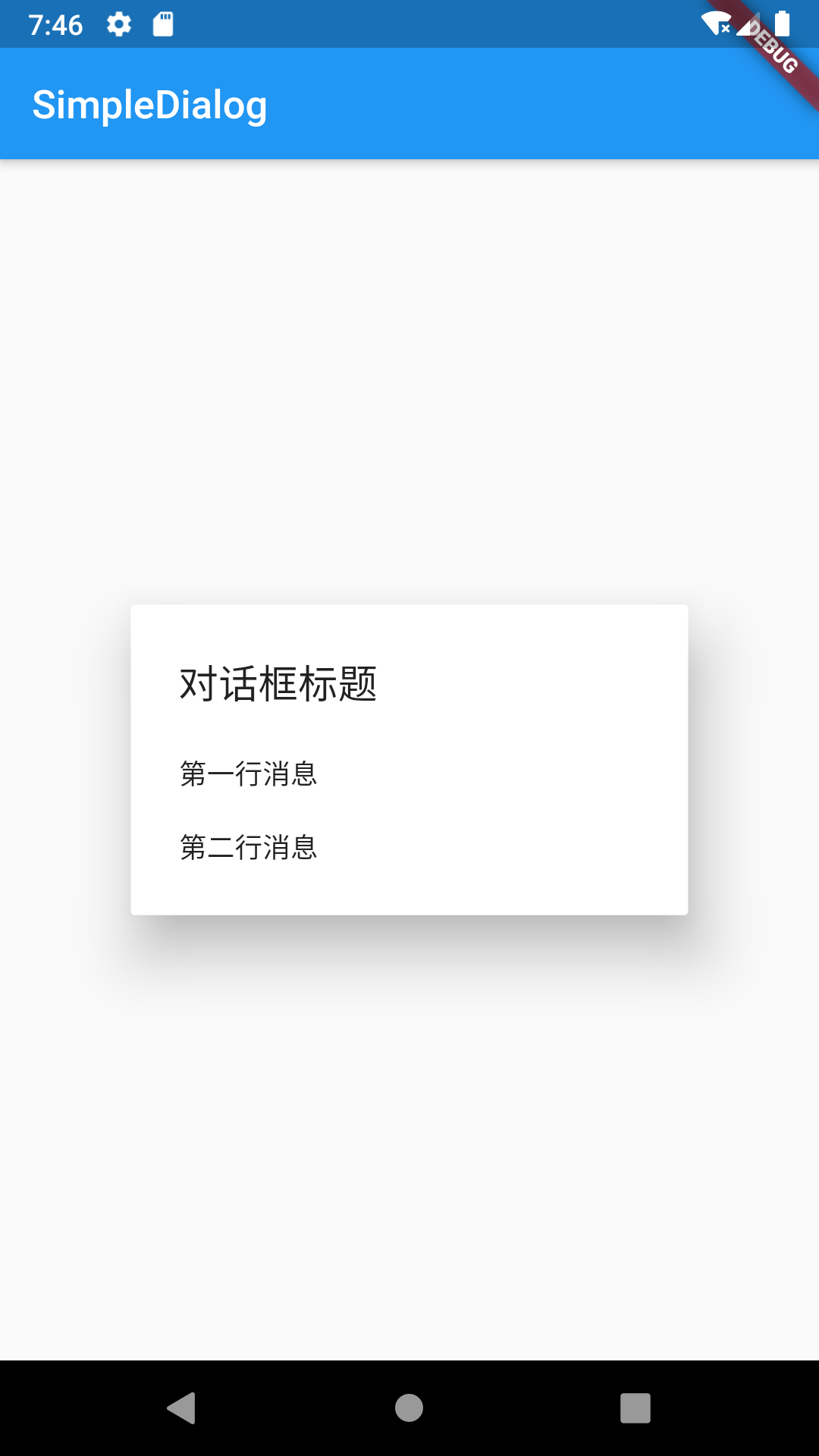
SimpleDialog 简单对话框
https://gist.github.com/5baa7f806a600da7009aabcc7d7a8855

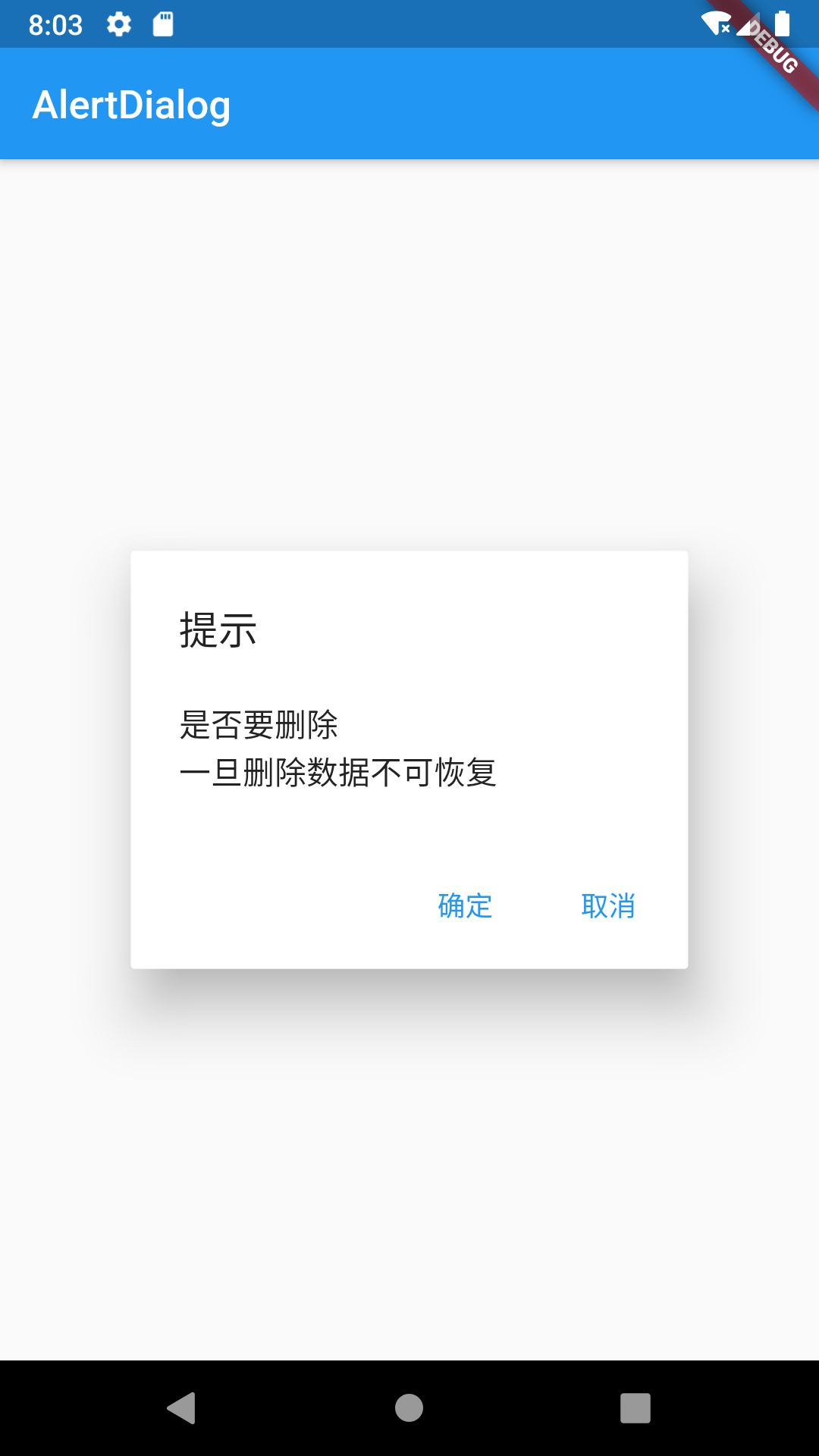
AlertDialog 提示对话框
https://gist.github.com/76530b0c8bb71a9a4b3f4a237f84a8e4

SnackBar 轻量提示组件
https://gist.github.com/9803b4e354316149f8745a8e8214d76c

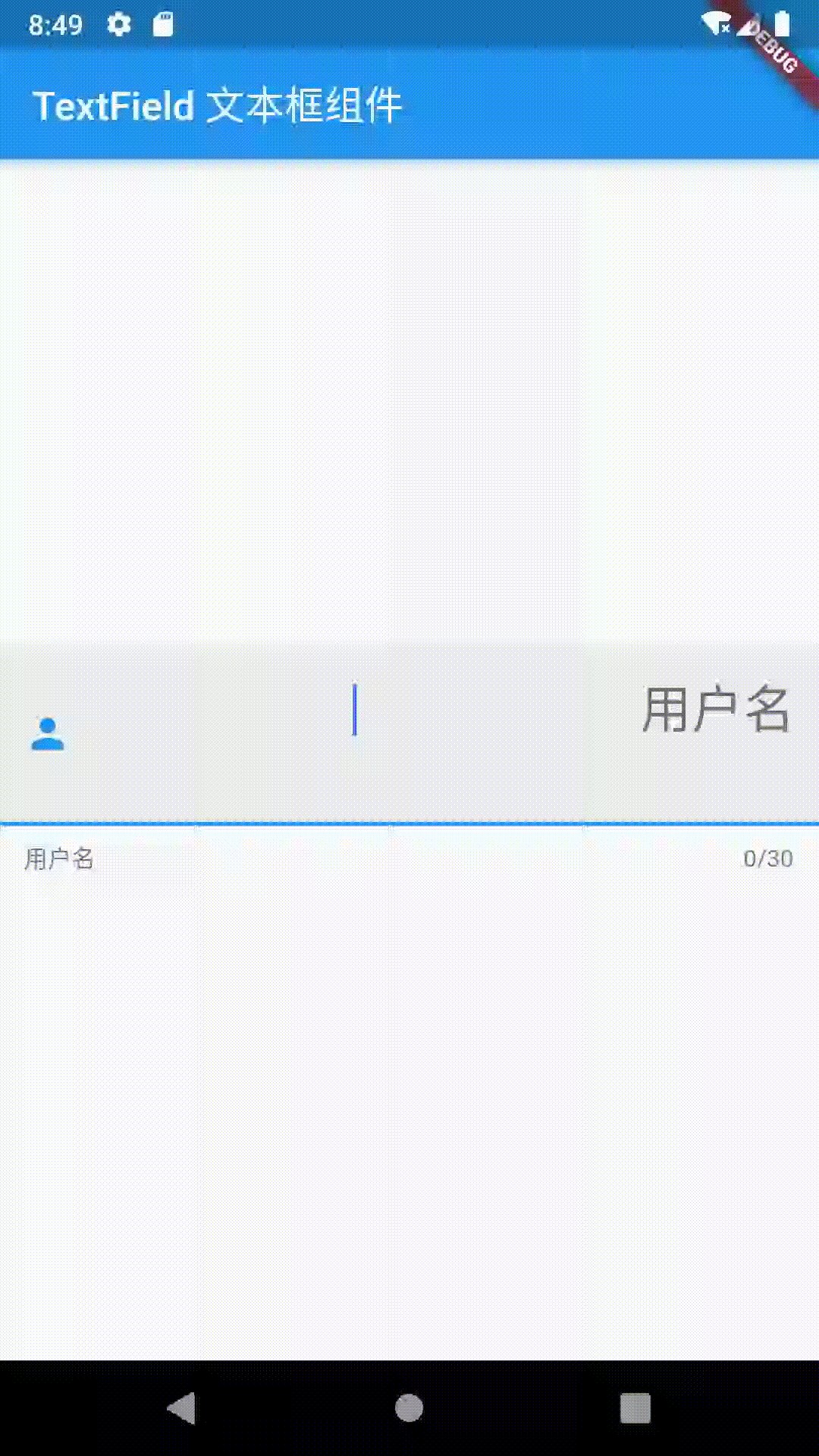
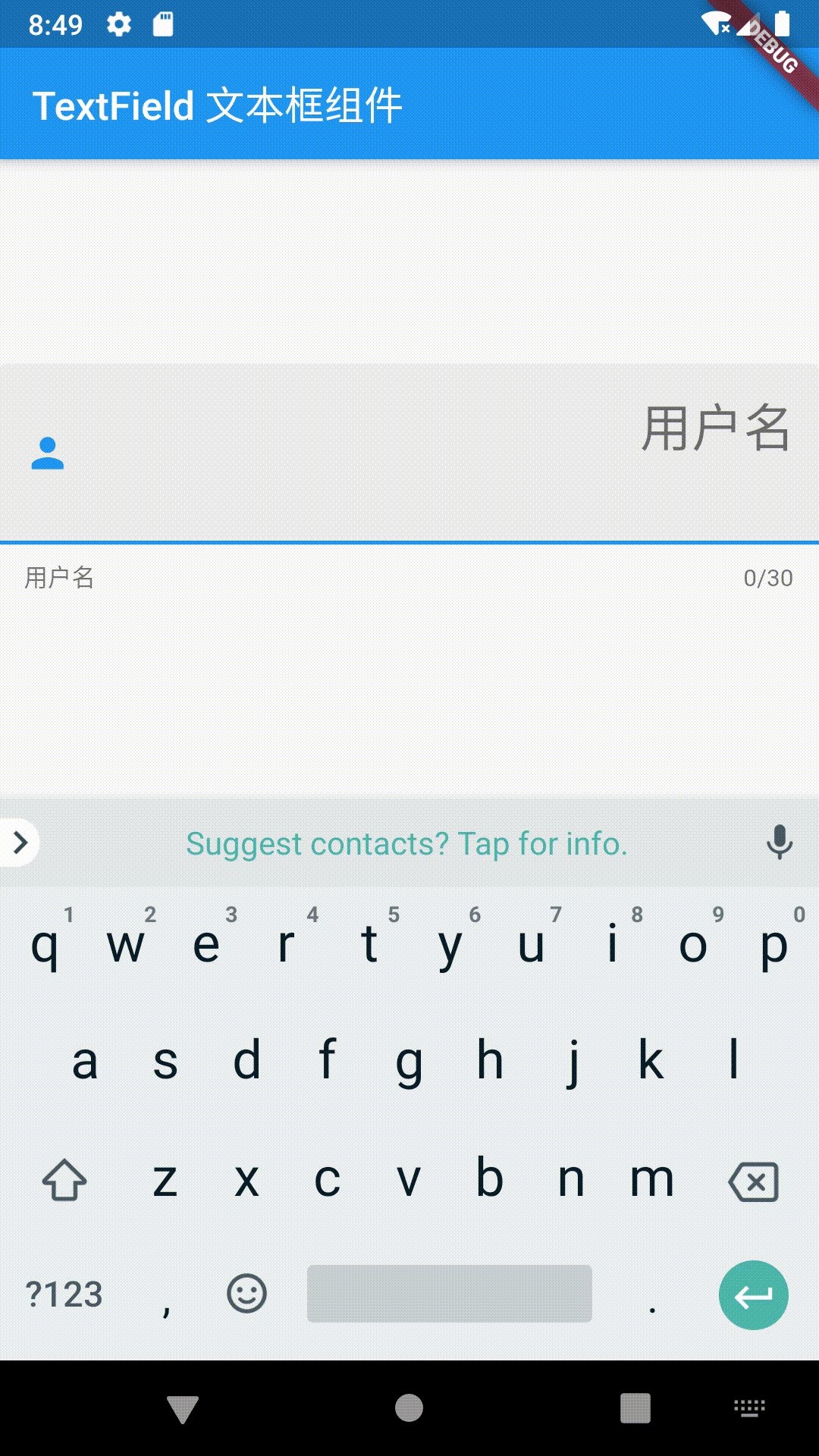
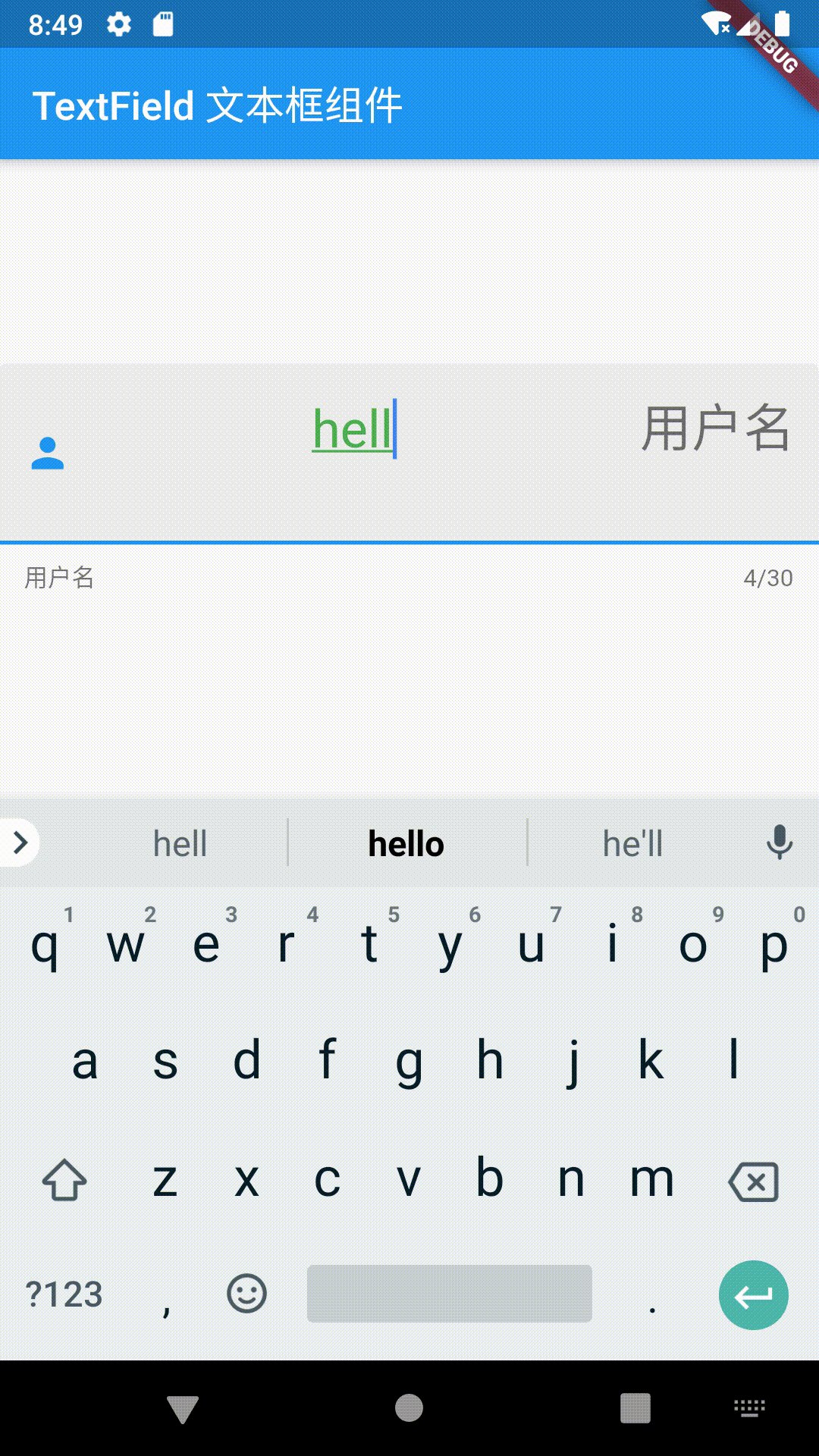
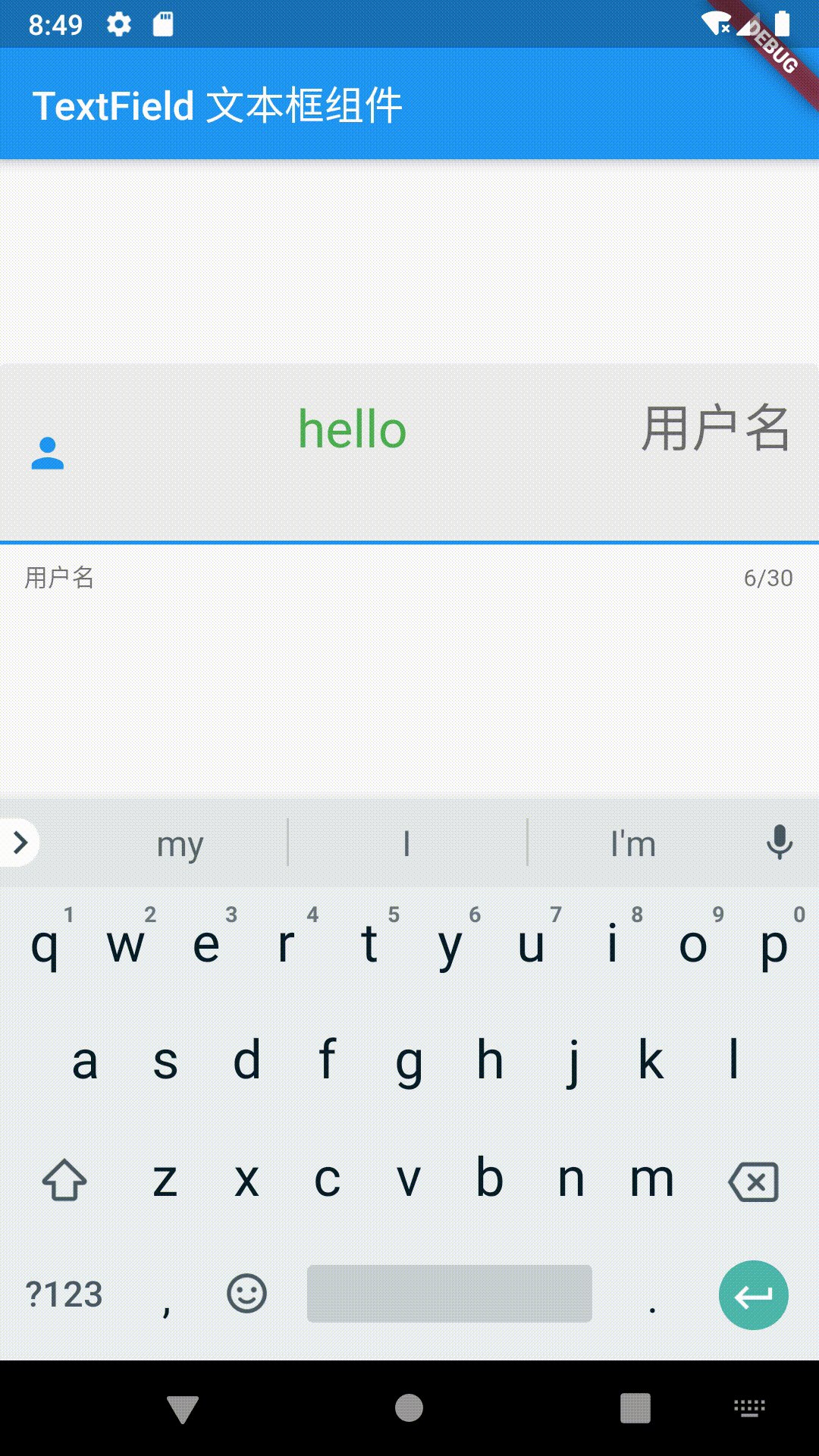
TextField 文本输入框组件
https://gist.github.com/e29a3af3bae773335ed879d839db84e0

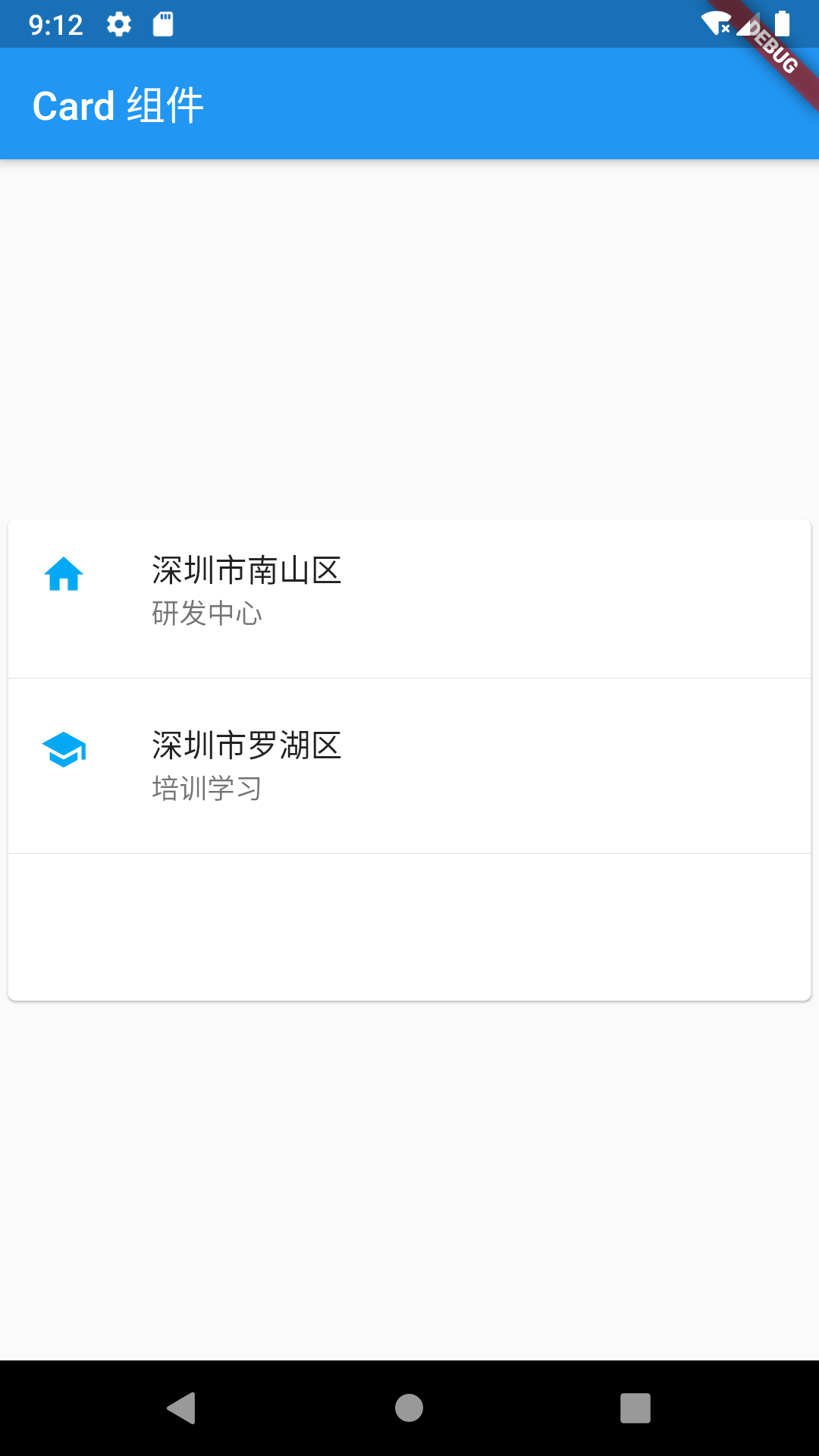
Card 组件
https://gist.github.com/de760626bd9c2c3bbbd4add74082f394

Cupertino 风格组件
CupertinoActivityIndicator 加载指示器组件
https://gist.github.com/b007becdec822bc08efc789a5072a8e6

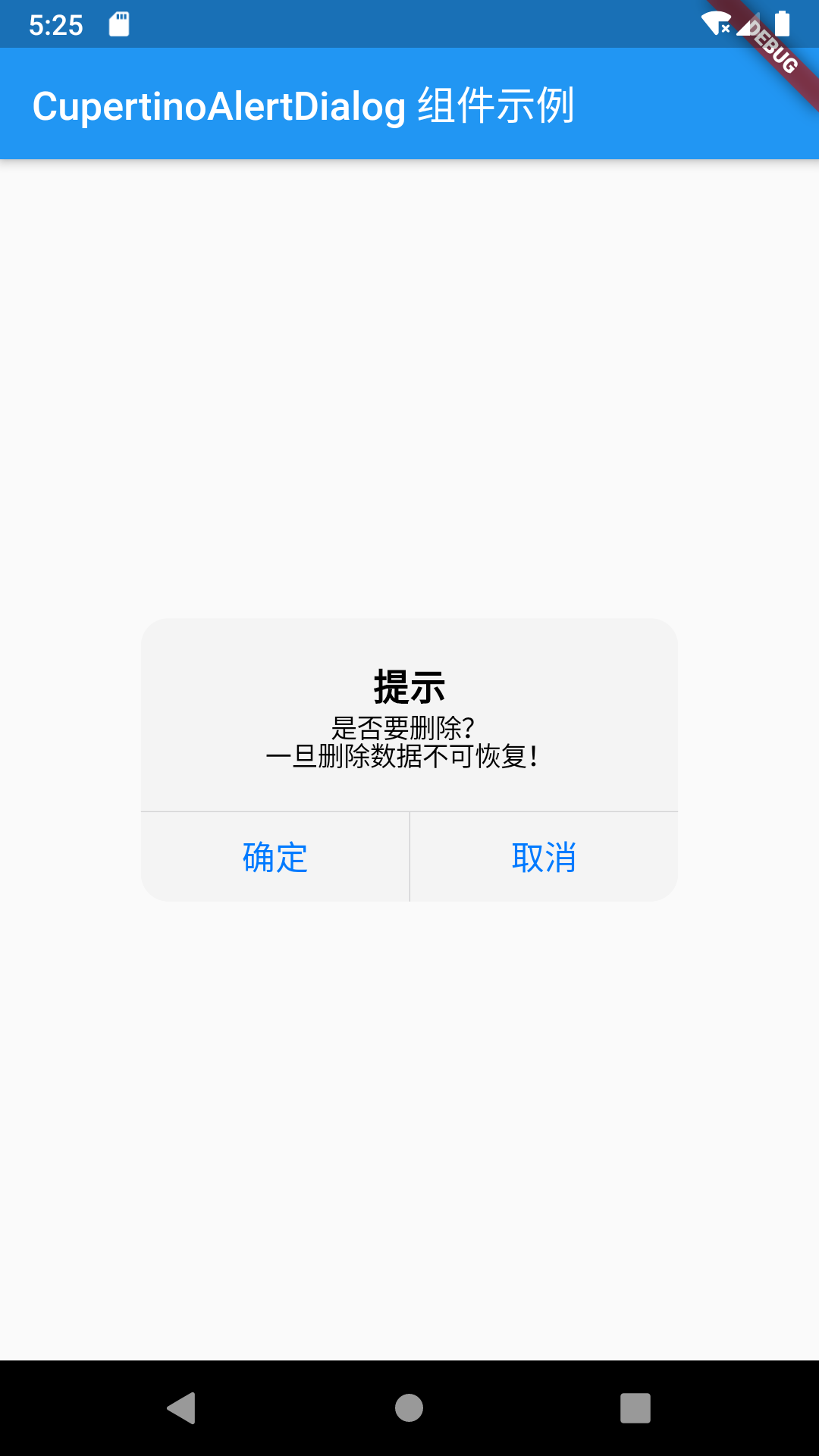
CupertinoAlertDialog 组件示例
https://gist.github.com/1c4213209192ed883ca0689a583c15c8

CupertinoButton 按钮组件
https://gist.github.com/3c34c6ebc9ad707e42f8c684b871ed71

Cuptino 导航组件集
https://gist.github.com/0d6823ae9841801d0045a8407c03c64c

布局
Container 容器布局
https://gist.github.com/dfe293099ca7e967dc9f6cc7022c4954

Center 居中布局
https://gist.github.com/9b10a8153279397ea8a7b5445a9b36b0

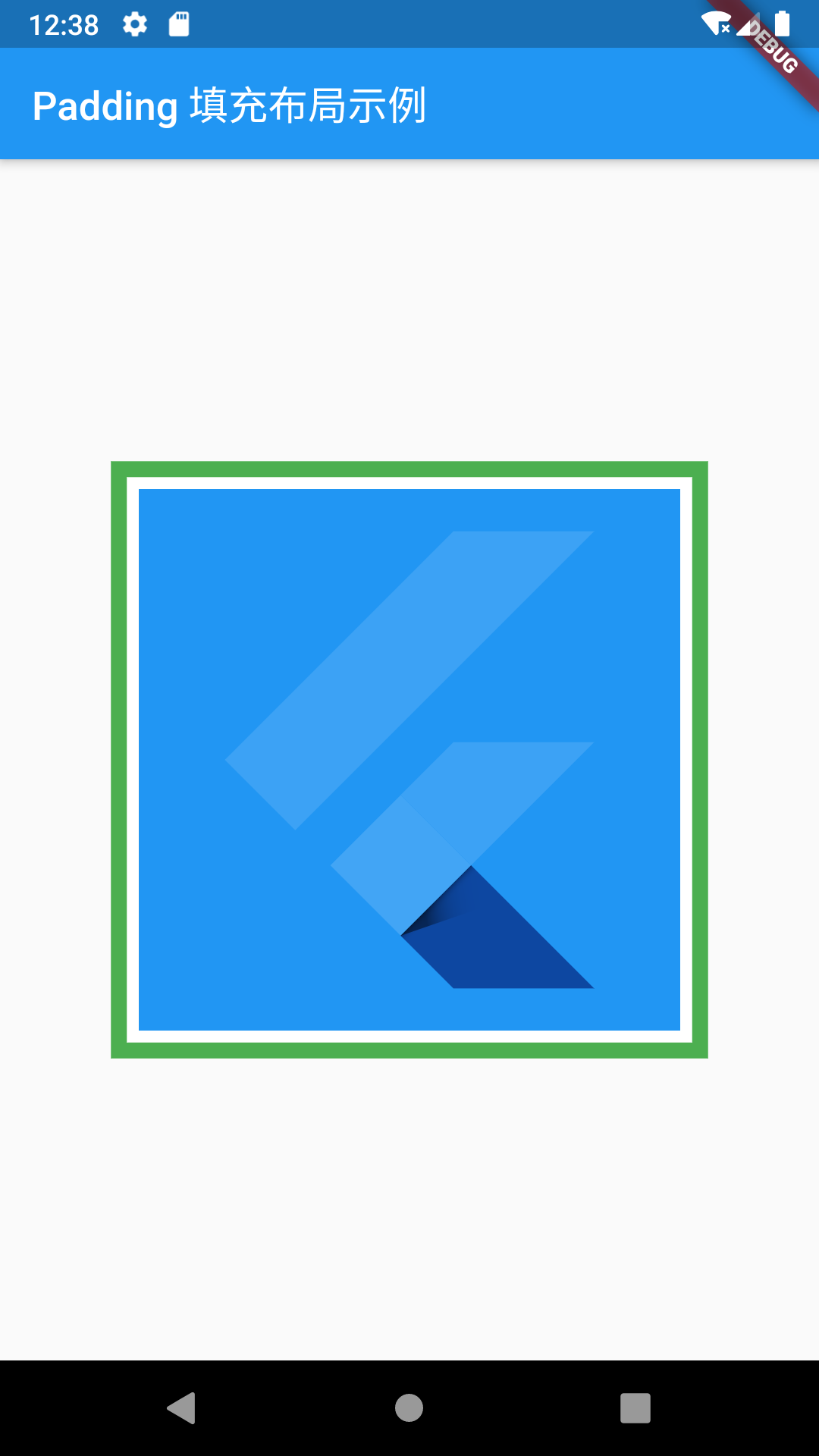
Padding 填充布局
https://gist.github.com/ryanlid/0fd152bf916ab79a8eacd35173659001

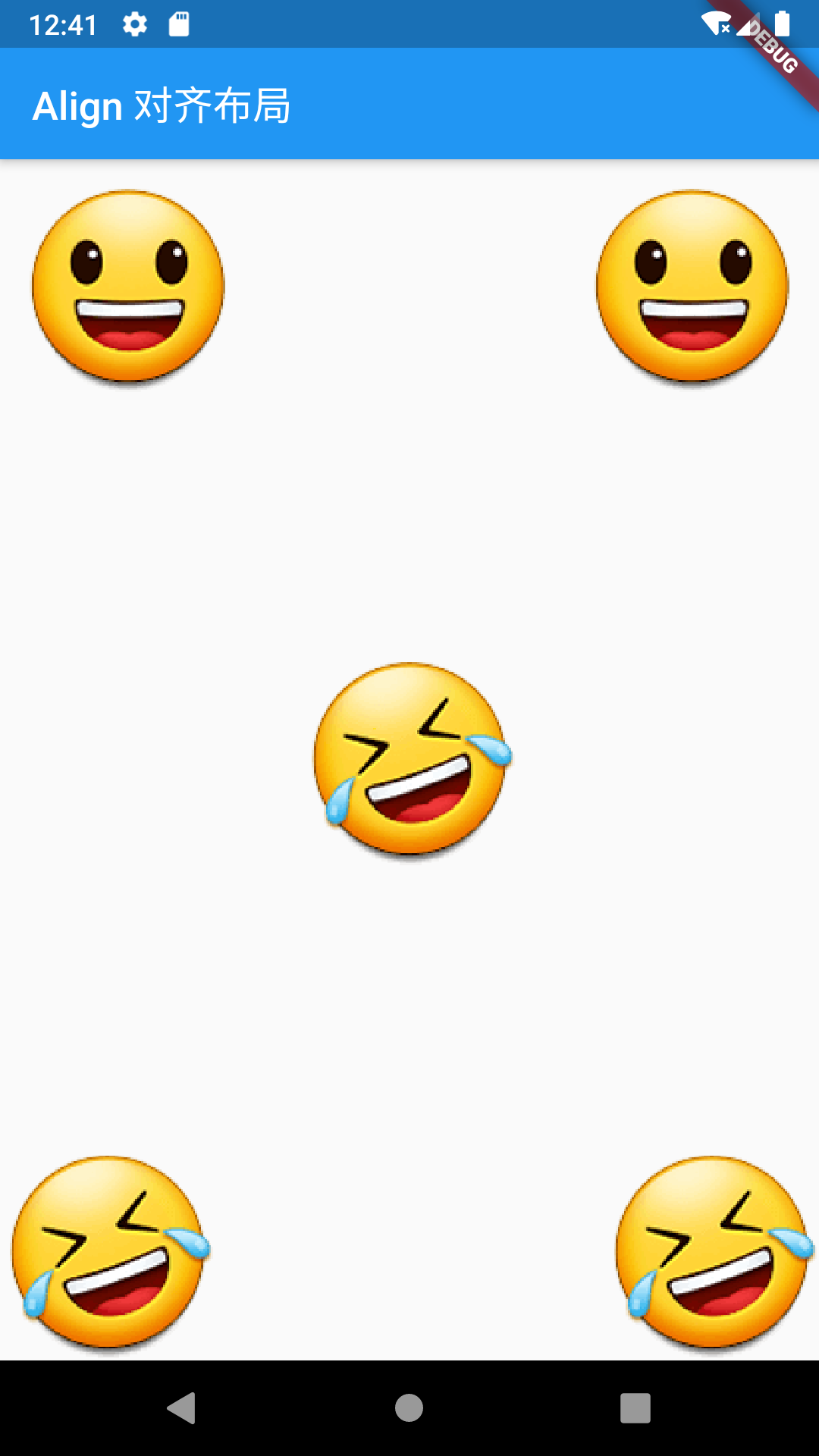
Align 对齐布局
https://gist.github.com/41509ee215041f56710472b64fd9f1c4

Row 水平布局
https://gist.github.com/7d0b882600aa2e1c7f73028788b468db

Column 垂直布局
https://gist.github.com/4d9e271242ea9ea6e1deed03a2ca28ef

Stack 层叠布局
https://gist.github.com/53f5685bd43dfd64b6aff467c00dc16e

Stack 层叠定位布局
https://gist.github.com/f427875dbf26d47cbf1b2ed2820f5dea

IndexedStack 布局示例
https://gist.github.com/c837d3a9011087431451f5007506d629
index 为 1

index 为 0

OverflowBox 溢出父容器显示
https://gist.github.com/1cb8c14a626e9219f107d12cb3725d04

SizedBox 设置具体尺寸
https://gist.github.com/343f3f0e939c8b9b2c9e997c673fffa9

ConstrainedBox 限定最大最小宽高布局
https://gist.github.com/7fa7c962b5436d3a8deef3d4075d1473

LimitedBox 限定宽高布局
https://gist.github.com/2f9dc786e114683872b78d31a14eccf7

AspectRatio 调整宽高比
https://gist.github.com/df1df7dc81549a658729536f14861b05

FractionallySizedBox 百分比布局
https://gist.github.com/98fa1996b8cb95da62a2e9076b02d6ad

ListView 布局
https://gist.github.com/262af581100a7fe0e8e3956e5d87478f

ListView 实现长文本滚动
https://gist.github.com/7efa088e0893fb12ade12aac59bec379

GridView 网格布局示例
https://gist.github.com/d6e9edcee135ad1cffe1df8980a3127f

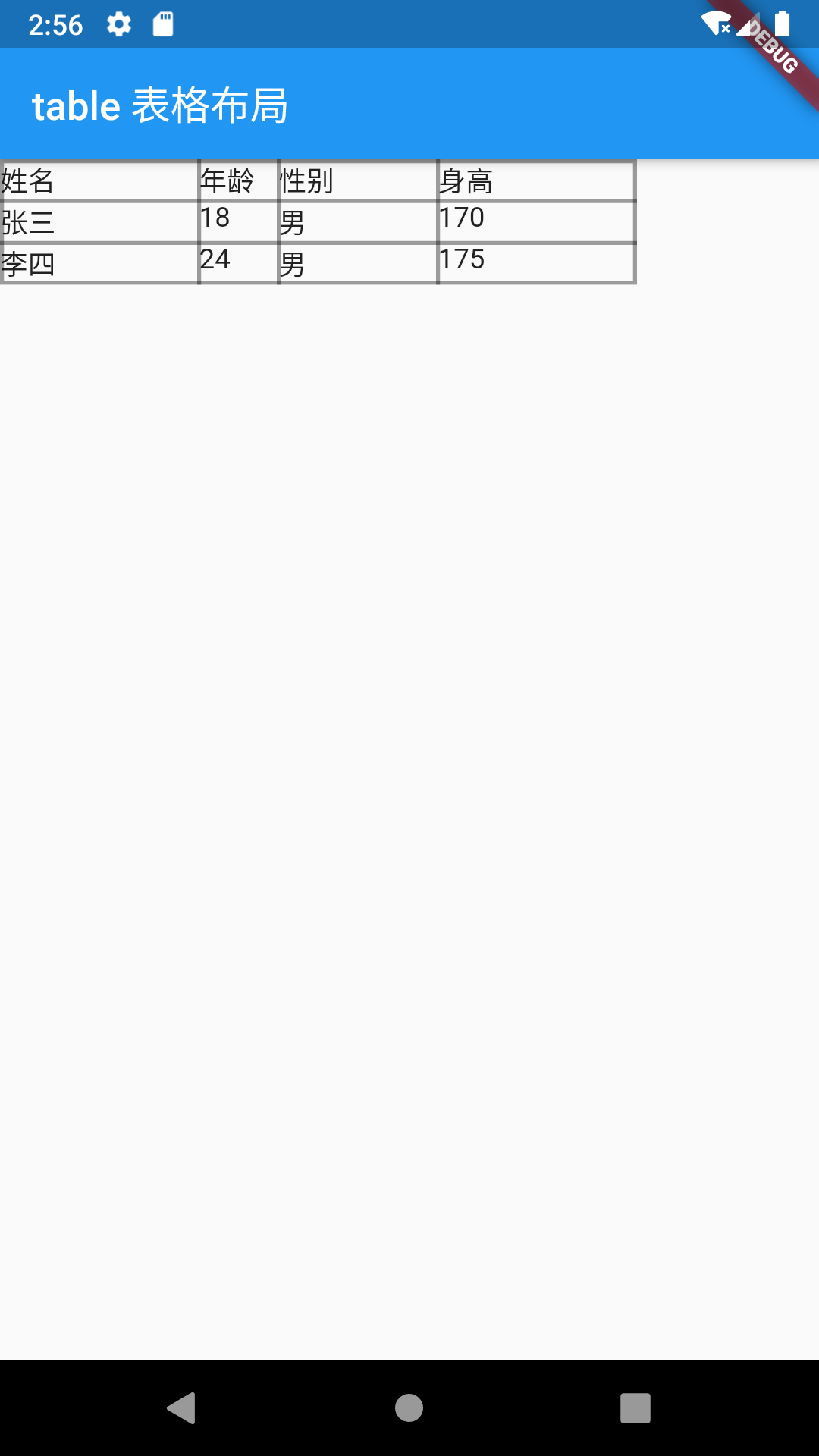
Table 表格布局
https://gist.github.com/fff09c7e862e4a50574e7fafd0ef8515

Transform 矩阵转换
https://gist.github.com/511f767d40447085b61ff11043b405d1

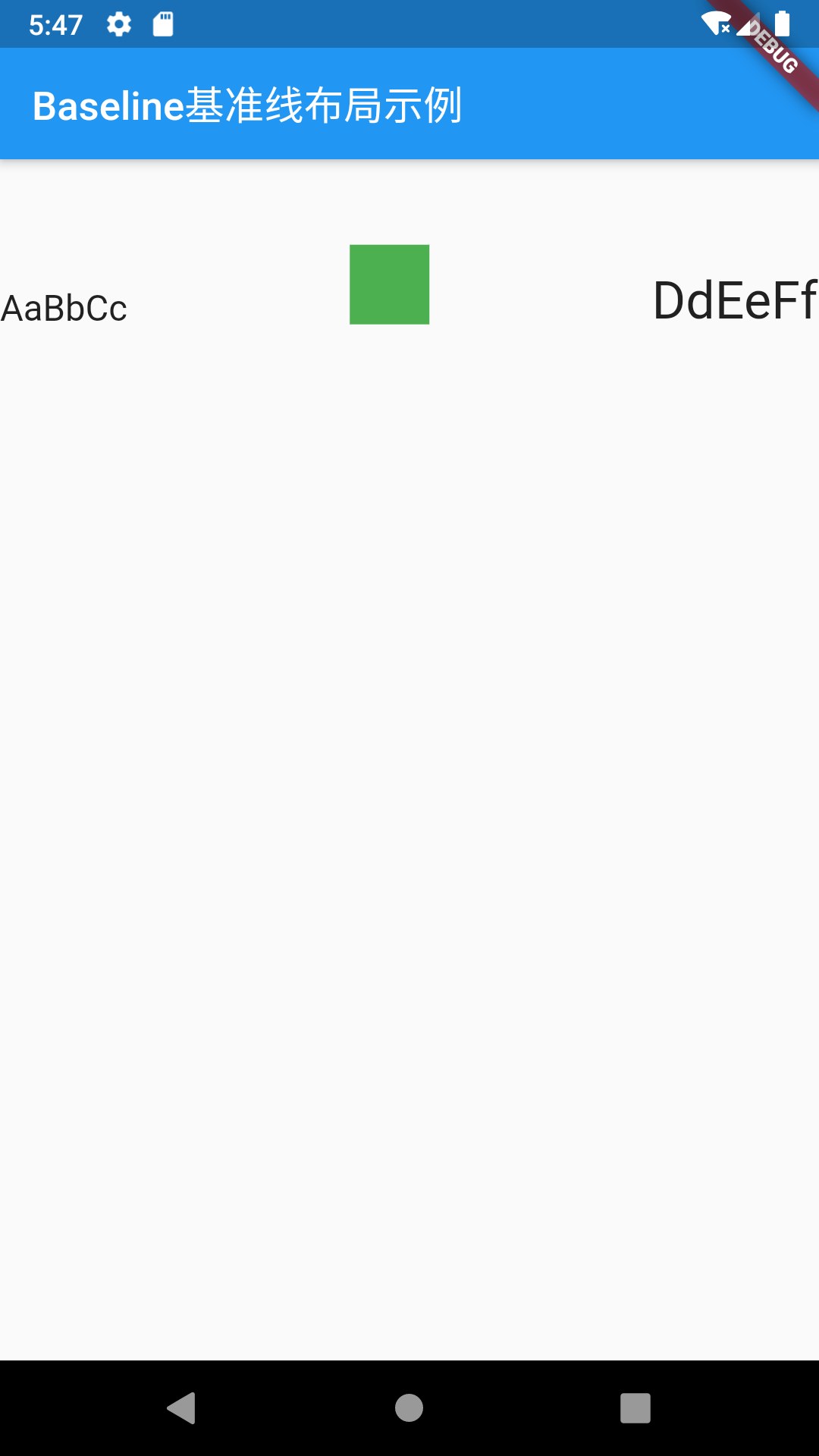
Baseline 基准线布局
https://gist.github.com/76b53d6ffd6b1708f81de14c97cd5304

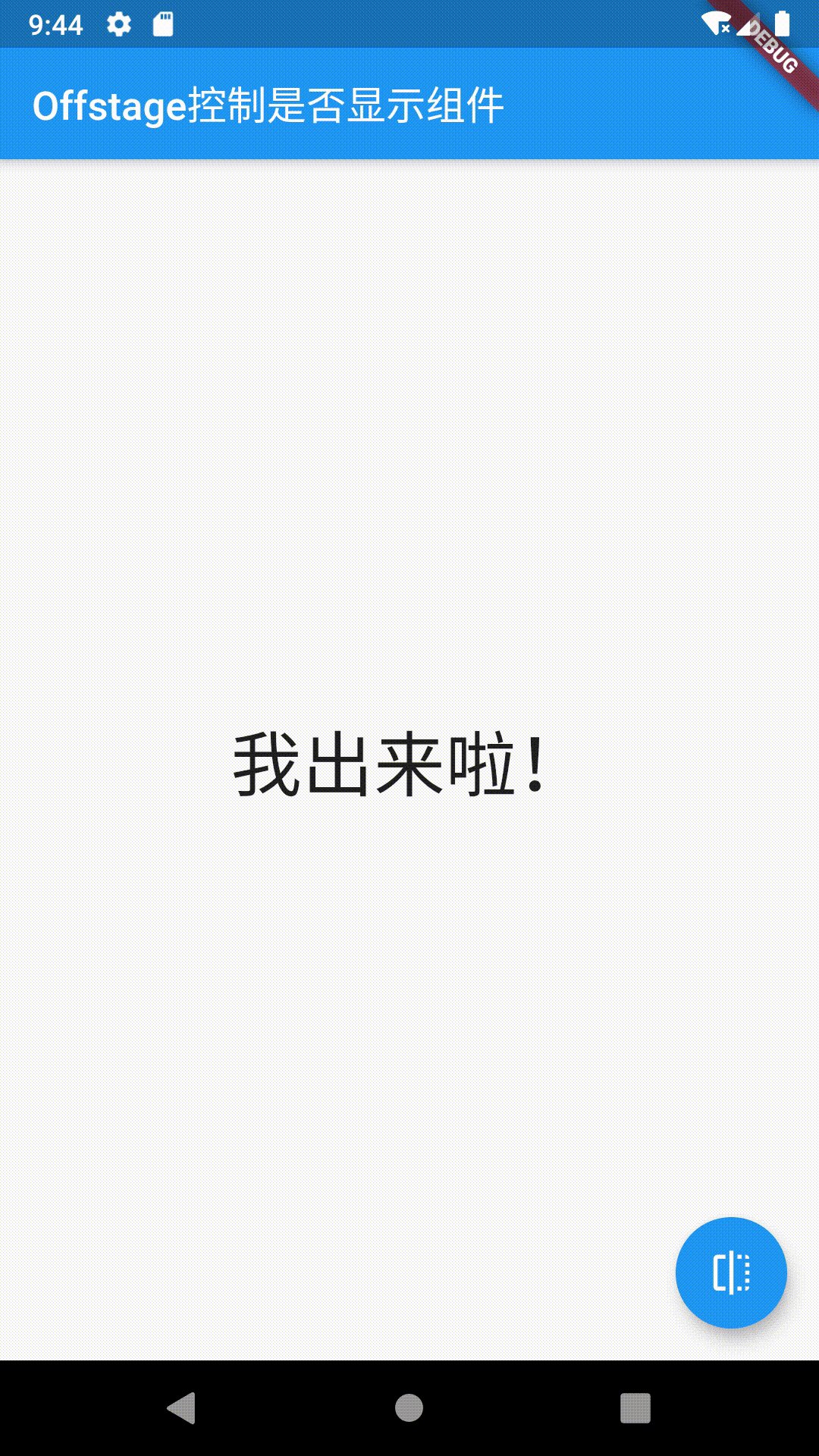
Offstage 控制是否显示组件
https://gist.github.com/793a9815f2d091f0e6299550c8bded00

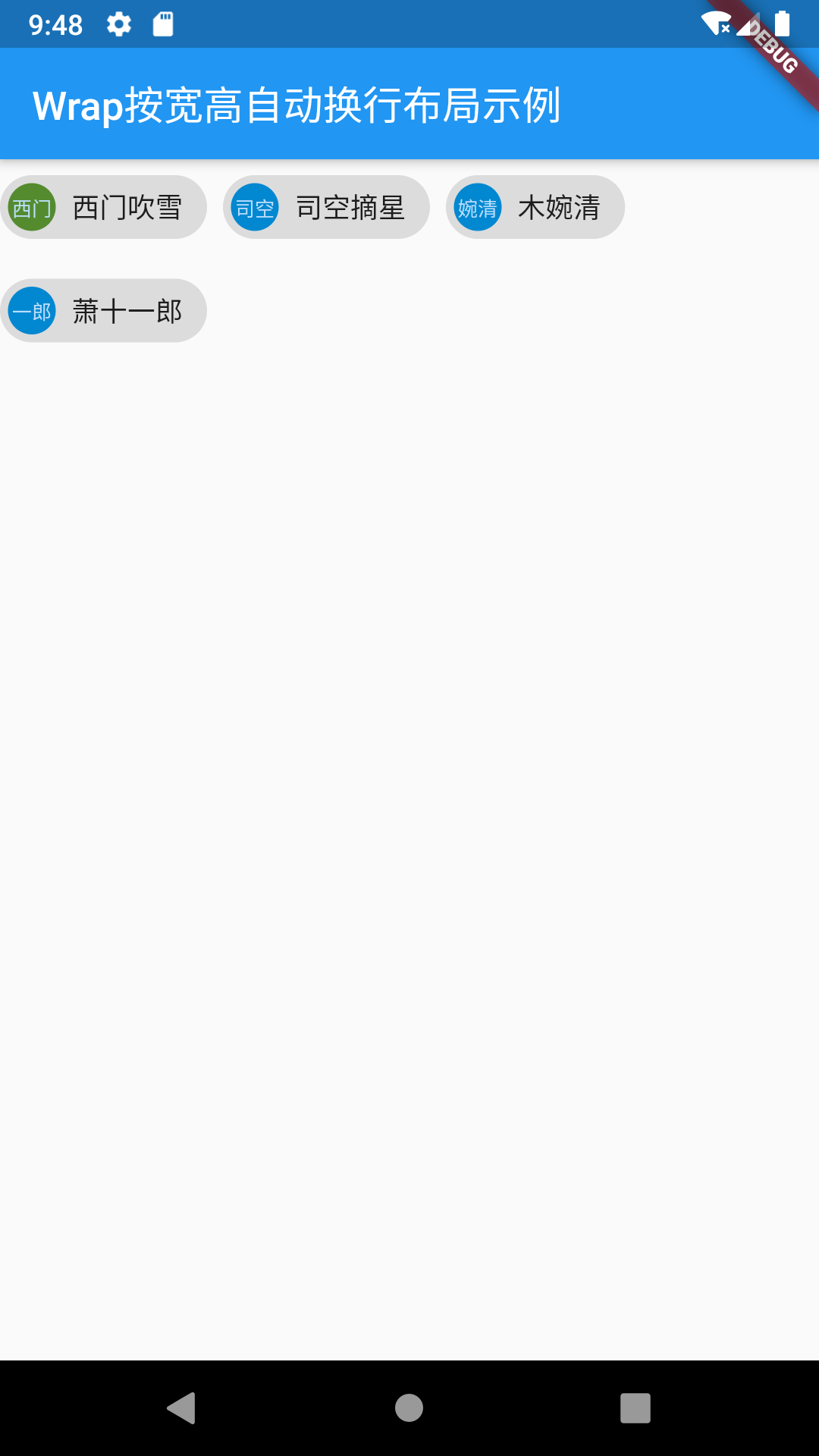
Wrap 按宽高自动换行布局
https://gist.github.com/0f23160a775cde81adcfd1d24d43577b

手势
GestureDetector 按下
https://gist.github.com/611345f082298c4abd91da9e45a94a82

Dismissible 滑动
https://gist.github.com/6bbe82c7e20f093c651b6b0fc7a1e2f0

组件装饰和视觉效果
Opacity 透明度
https://gist.github.com/f9b4fb12e9461dd9cb45902108bb8337

DecorateBox 装饰盒子
https://gist.github.com/556d44a88ab6fd9bc8f4d10d5f8fc5c4

https://gist.github.com/6cafe86d0d47f7fe4d439cb56b9b7623

LinearGradient 线性渐变效果
https://gist.github.com/e4d66e9ac19a4817358606eb43da6866

RadialGradient 环形渐变效果
https://gist.github.com/4c0fb7846394cc2191aa61ca917116b2

RotatedBox 旋转盒子
https://gist.github.com/5ab2152fff6ddbbd61e32420490be4e6

Clip 剪裁盒子
CliOval 圆形剪裁
https://gist.github.com/5b43f9298940700f7dee643d57d10688

ClipRRect 圆角矩形裁剪
https://gist.github.com/707941b06ee5fbdc557da402cd5ff9e5

ClipRect 矩形裁剪
https://gist.github.com/f59267cedbe4b96905d153c79d2409bb

ClipPath 路径剪裁示例
https://gist.github.com/3bb17a51bf069aebdf41a678306a8a84

更新记录
- 2020-02-03 17:10:41 首次发布
- 2020-02-17 20:10:41 添加更多组件示例